GalleryPal Sprint
The project was a five-day Google Ventures Sprint
modified for Springboard to be done by one person.
My role as the sole UX Designer was to work the
full Design Sprint from mapping, sketching, deciding,
prototyping and testing.
Problem
GalleryPal wants to design a way to improve the experience
of viewing art in a museum or gallery.
Solution
A mobile app that serves as your art guide where you snap
a picture of the art piece and it will let you pull up some
fun quick facts with the opportunity to dive deeper for
more details. It also offers a way to purchase a print of the pieces you like.
Day 1: Understanding The Problem.
Through research, I was able to identify some of the pain points and find solutions to address them.
• Need a way to get relevant facts while looking at the art piece without getting lost in a sea of information.
• I want to feel I can appreciate the art to its fullest potential
• Would love to know more about the artist process and technique about the piece.
The persona was supplied for me as part of the project.
How Might We:
The HMW’s came out of competitive research the supplied persona and the interview.
I used all of these to help develop a richer museum experience for the user.
HMW: Let people experience the art
when it is too crowded to get close to it?
HMW: Get concise information about
the art without pouring through long articles?
HMW: Know the artist’s intention, the medium
and the technique?
HMW: Let people have a fuller experience by
knowing more about the art piece?
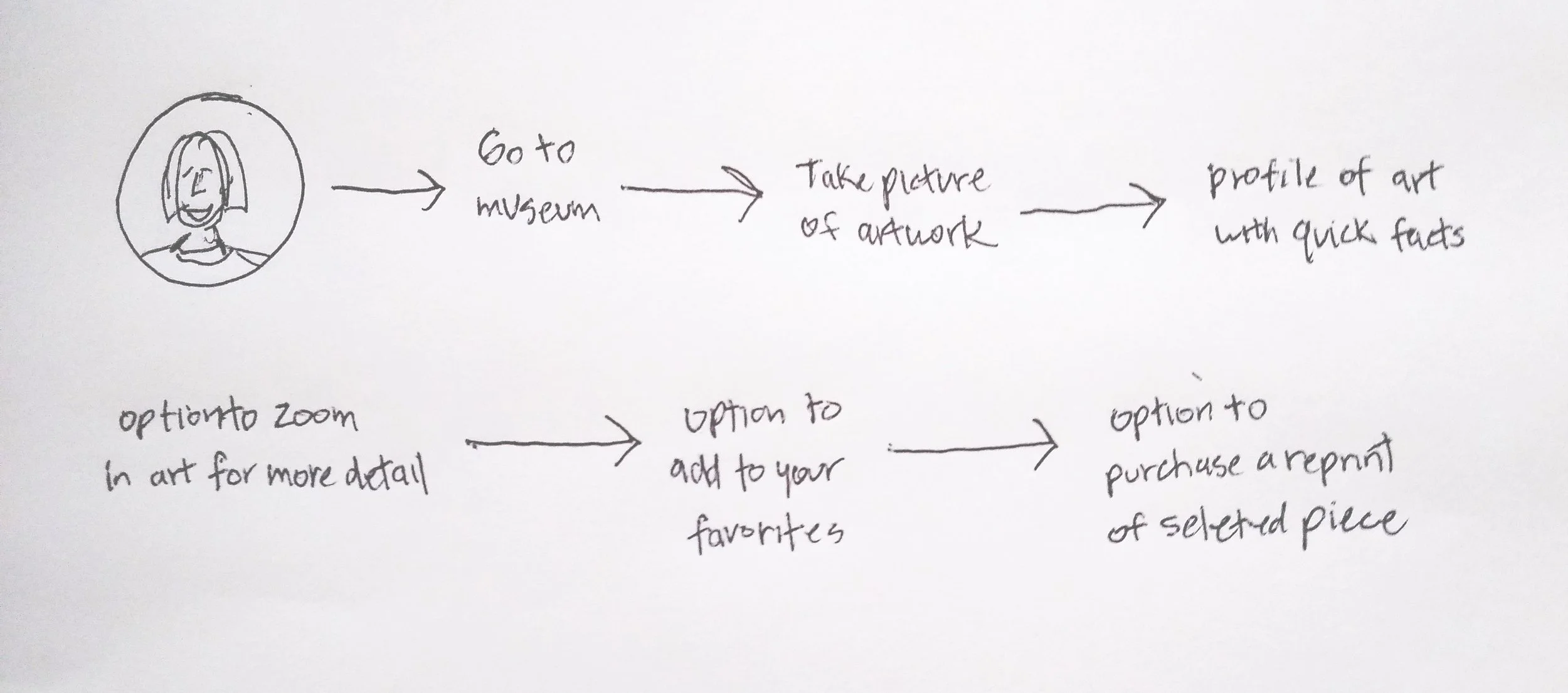
Creating a user map helped me to walk in user their shoes and experience from their point of view.
Day 2: Sketching
The Solution Sketch
Lightening sketches and Crazy 8’s sketches
brought me to a solution sketch which was the
foundation for the story board the following day.
Day 3: Storyboard
I took the solution sketch and expanded the with concept with storyboard to help figure out the flow.
Ensure I addressed the HMW’s. How might we let people experience the art when it is too crowded to get close to it? Taking a picture allows you to learn about the artwork from afar. And How might we get concise information about the art without pouring through long articles? I wanted the user to have knowledge in layers with quick facts with the option to go into more detail about the artwork.
Day 4: Prototyping
I created an interactive prototype that would be used for usability testing to see what is working and what is not.
Day 5: Usability Tests
From Day 2, I started recruiting participants including friends, family, and fellow Springboard students.
All testers were in the age range of 25 -60 and were familiar with mobile apps and visited museums.
To test the participants, I scheduled zoom calls with each of them and gave them the link to my prototype.
Once we were online, I gave the following tasks:
Tasks to be performed.
Where would you go to learn more about Vincent van Gogh?
Can you give me an interesting fact about van Gogh?
Can you tell me something about his medium brush strokes?
Can you tell me where I could view this piece?
So, where would I go if I wanted to purchase a reprint of this painting?
User Insights
And Reflection
What worked:
Taking a picture of the artwork allowed users to get quick facts about the piece especially when you physically can’t get near the artwork with the option to get more detailed information
What didn’t work:
Naming the collections of work “gallery” for a gallery app was confusing and should have been labeled favorites.
What would I do next time:?
I would ensure that that prototype had more hot spots to help with user flow. I would consider an audio feature so that you can listen and learn about the art while looking at it.